I wanted to add an editor that supported tags to an existing web application that used knockout.js (I know, not what the cool kids are using but a full re-write just to add tags seemed ill-advised). After persevering with ProseMirror I decided it was too rich for what i wanted. All I needed was plain text + tags, not the full richness of ProseMirror.
After doing a bit of investigation I found a nice little library called At.js. I put together the following binding extension to allow At.js to be ‘data-bound’.
Usage is something like this:
<div contenteditable="true" data-bind="tagValue: Description, tags: $root.tags, tagUri:'/your-url-to-tags-page/'"></div>
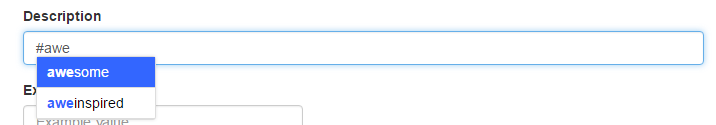
And it will look like this (with here shown with bootstrap)